How to Show your Google Scholar on Hashnode
Google Scholar has been one of the biggest academic search engines, and the personal profile on Google Scholar can easily show the citations, authors, published year, and publication information. But it does not offer an iframe for users to demonstrate their publications painlessly on their own blogs like Google Calendar does.
So, I spent an hour with GitHub Actions/beautifulsoup and the hashnode widget to solve the problem.
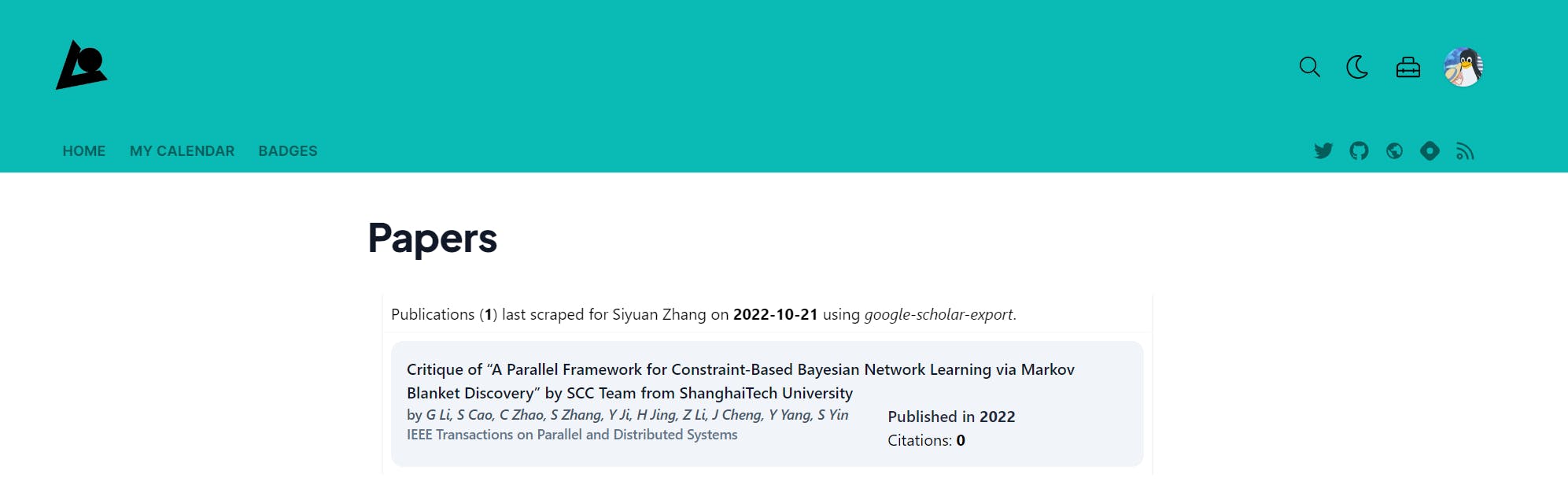
1. get your google scholar profile
We appreciate TWRogers' Google scholar export for making the work simpler. I add some TailwindCSS to render a nice layout.

2. Save to GitHub Branch
GitHub Actions provides free machines to do the labor work for programmers which can be scheduled ant time you want. I have implemented an action script in my repo to run the python script every day.
You can fork my repo and just change the Google Scholar ID to your own to get your profile exported under the branch result.
3. Show the HTML in Hashnode with Widget
I don't know how hashnode implement our customized widget, maybe just yield the HTML and JavaScript to where the %% goes.
I just simple add the following script and it just works:
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<div w3-include-html="https://raw.githubusercontent.com/murez/google-scholar-export/result/index.html"></div>
<script>
function includeHTML() {
var z, i, elmnt, file, xhttp;
/* Loop through a collection of all HTML elements: */
z = document.getElementsByTagName("*");
for (i = 0; i < z.length; i++) {
elmnt = z[i];
/*search for elements with a certain atrribute:*/
file = elmnt.getAttribute("w3-include-html");
if (file) {
/* Make an HTTP request using the attribute value as the file name: */
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4) {
if (this.status == 200) {elmnt.innerHTML = this.responseText;}
if (this.status == 404) {elmnt.innerHTML = "Page not found.";}
/* Remove the attribute, and call this function once more: */
elmnt.removeAttribute("w3-include-html");
includeHTML();
}
}
xhttp.open("GET", file, true);
xhttp.send();
/* Exit the function: */
return;
}
}
}
includeHTML();
</script>